| |
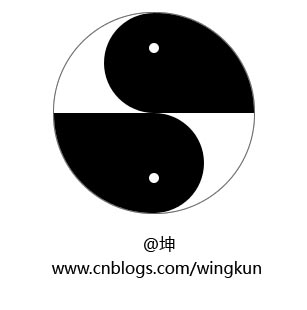
效果如上,鼠标移上去会有动画。
代码如下非常简单:


1 2 3 17 18 19
| 21 22 23 50 24 35 36 25 29 26 27 28 30 34 31 32 33 37 48 49 38 42 39 40 41 43 47 44 45 46 |
步骤就四步:
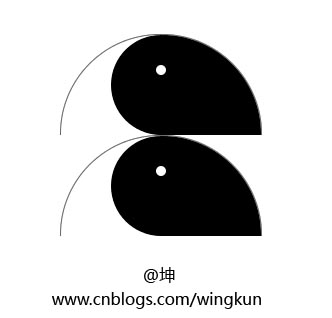
1:先写半边,再复制一份在它下面

2:把下面半边旋转180度,transform:rotate(180deg);

3:把下面半边反色,可以使用css3的反色:-webkit-filter:invert(1); 但是目前只有webkit的内核支持了,所以还是自己写css设置background吧
4:接着再复制一份完整的乾坤图,要注意叠在一起,然后设置一个动画就好了,我这里的动画是放大+透明transform:scale(1.5) rotate(180deg);

好了,这就写完了。我为什么画乾坤图呢,是因为我名字里面有个坤咯。
哈哈,应该是端午节闲的。